- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
2023年11月 7日
2023年11月 4日
イケダム in タイッツー
帰ってきた名探偵ピカチュウ以来、はや2週間が過ぎていました。
ミニダムがクリアしたけれどもぼくはまだ1話の途中です。
ぼくがクリアするのとミニダムが話を忘れてしまうのがどちらが速いか、
全米が固唾を飲んで見守っています。
「#ミニダム1日1絵」をずっとTwitterでやっていたのですが、
最近Twitterがヘンなので引っ越しました。
使ってたアプリが使えなくなっちゃったし、
ブラウザからもログインしないとほとんど見れなくなっちゃったし、
そもそもTwitterっていう名前もなくなっちゃったし。
タイッツーというTwitterっぽいSNSがあって、
そっちに引っ越しました。
タイッツーでも「#ミニダム1日1絵」でやっていますが、
今のところタイッツーはログインしないとハッシュタグが見れないのでした。
タイッツーのアカウントをお持ちでない方は、
ミニダムのアカウントの「メディア」から1日1絵をご覧いただけますので、ぜひ御覧ください。
2023年10月14日
イケダム in 帰ってきた名探偵ピカチュウ
帰ってきた名探偵ピカチュウを買いました。
3DSで発売された名探偵ピカチュウの続編です。
前作を特にミニダムが気に入っており、今回も発売日に購入しました。
ただ、なにぶん前作が発売されたのが5年前なのでした。
前作ではTVレポーターのヒロインが登場していたのですが、
ミニダムは「そんな登場人物いたっけ?」と証言しており、
本当に気に入っていたのか疑惑が持ち上がりつつあります。
前回は購入特典に釣られてポケモンセンターで購入しました。
今回もポケモンセンターで買うと探偵ピカチュウのフィギュアの特典がありました。
ただ、5cmの小さいフィギュアでホコリをかぶる未来が見えてしまったため、
ヨドバシカメラで買ったのでした。
ヨドバシカメラの特典はスタンドメモ帳です。
今作、3DSからニンテンドースイッチになったことでいろいろと強化されています。
主人公の髪の毛のポリゴンモデルが細かくなったり。
何よりもポイントはテキストの言語と、音声の言語を別にできることで、
音声を英語にするとより楽しめます。
低年齢層もターゲットに含まれることもあってか比較的平易な英語になっており、
その点でも日本語表現と対比させやすく、楽しめます。
なおやはり「名探偵」は Great Detective でした。
最近はなぜかミニダムの中の地球防衛軍熱も再燃しており、
ミニダム一人で遊ぶときには名探偵ピカチュウ、
ぼくと二人で遊ぶときには地球防衛軍、
とにわかにゲームブームになっています。
ピカチュウもまさか地球防衛軍とセットで扱われるとは
思っていなかったことでしょう。
2023年10月 8日
イケダム in フルーツ祭りの終わり
2023年10月 1日
イケダム in 小型ソーラーパネル
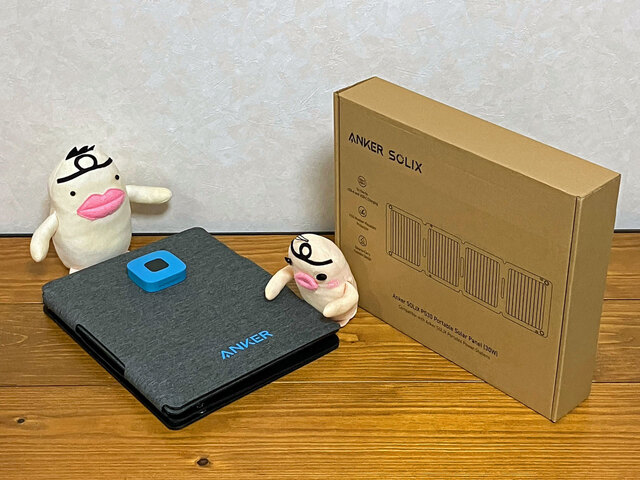
小型ソーラーパネルを買いました。
写真だとなんだかタブレットカバーみたいに見えますが、
4つ折りになっていて広げるとソーラーパネルになっています。
青いボックスにUSB端子がついていて、スマートフォンなどの充電ができます。
ソーラーパネルと言うと屋根に付けたりする大きいものという印象ですが、
最近はキャンプなどの需要でこういう小型のものが販売されているそうです。
価格も1万円を切るくらいになっています。
もちろんアウトドア用品として買ったわけではなく、
家の窓に貼り付けてモバイルバッテリーの充電に使おうという企画です。
アウトドア用に開発されたソーラーパネル本人も、
まさか家から身動き一つままならぬ立場になるとは思いもしなかったことでしょう。
もう10月に入ったのに暑い日が続き強い日差しがやまない
この薄汚れた世界へのささやかな抵抗でもあります。
そう思ったら届いた日からなんだか日差しがビミョーな日が続き、
抵抗に抵抗されています。
5,000mAhのモバイルバッテリーを3日繋ぎっぱなしにしたら、
4つのゲージの3つめまできました。
1日1,000mAhくらい充電できているような気がします。
それが多いのか少ないのかよくわからないのですが、
自転車発電の発電量が50Wくらいらしいので、
自転車で言うと5分ぶんの量ということのようです。
やっぱり多いのか少ないのかよくわかりませんね。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176