 イケダムです。
イケダムです。
ミニダムがドラクエの装備アイテムのページを作ろうと思うのだけれど、
文字だけじゃ侘しいのでアイコン画像も作って欲しいとリクエストしてきました。
それなら画像じゃなくてアイコンがいいんじゃないということで
Webフォントを作りました。
WebフォントというのはこんなA感じに、文字の表示をb変更することができる機能DDDです。
画像との違いは表示を大きくしても粗くギザギザにならないe、
テキストと一緒に色を変えることがCできる、
その他文字の修飾をテキストと同じようにできる...と言った点です。
絵文字を自分で作れる機能というとわかりやすいかも。
ただし、あくまで文字の扱いなので絵文字とは違って白黒になります。
Inkscapeという画像アプリを使ってSVGフォントという形式で作成し、
それをFontForgeというアプリを使ってWebフォントに使用できる
woffというフォーマットに変換します。
以降、Webフォント作成のための記録です。
以前作ったことがあったので今回もすぐ作れるさと思ったら
やり方を全く思い出せなくて調べ直しになったので、
次はそうならないための記事です。
なので内容が覚え書きみたいな内容なので、適当に読み飛ばしていただければと。
使用したバージョン:
- Inkscape 1.0.2-2
- FontForge 20201107
Inkscape でのSVGフォント作成環境の準備:
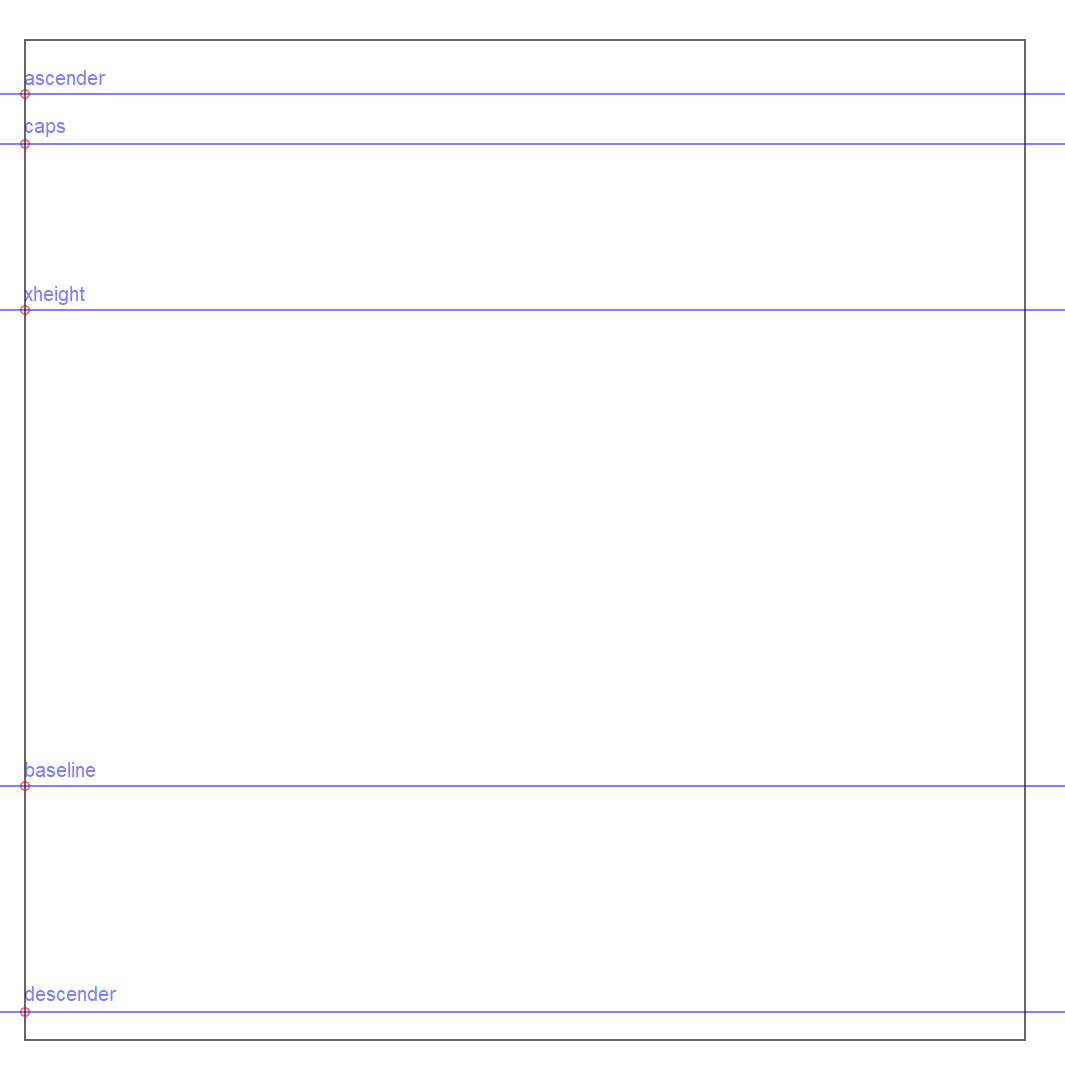
- ファイル>New from templateから「タイプグラフィキャンバス」を使用して新規作成する。
- 文字の高さを揃えるためのガイドがついている。ただし(今回の方法では)後述の通り、そのまま参考にはできないので注意。
- テンプレートを使わない場合、特に既存の画像データから作る場合は以下の点に注意。
- 1文字のサイズは1000x1000ピクセル固定。Units per emを変えれば別のサイズのデータでもフォントにできるのですが、InkscapeのSVGフォントのプレビュー機能が1000ピクセル固定になっているようなので(もしくは本当は気づいていない何らかの別の設定があるのかも)、1000ピクセルで作ったほうが簡単です。
- 単位をピクセルに揃える。ファイル>ドキュメントのプロパティで、ページのDisplay unitsを「px」にする。
- ファイル>ドキュメントのプロパティで、拡大縮小のサイズを1.0にする。
- 1.0以外だと、Inkscapeでの表示上の座標と、実際のSVGファイルの座標データが食い違ってしまう。SVGフォントはSVGファイル上の座標データで処理されるため、Inkscapeのキャンバスの表示通りにフォントが反映されないという分かりづらい状態が起きる。
- 逆に1000x1000ピクセル以外のスケールで作りたい場合は、ここの値を変更すればよい。例えば8x8マスのドット絵のようなフォントを作る場合は、ここの値を1.25にすると800x800のキャンバスで作成できる。これは表示上だけの問題で、SVGファイルとしては実際には1000x1000で記録される。
- テキスト>SVGフォントエディターを開いて「新規」で新しいフォントを作成
- 「フォント1」という部分はダブルクリックで編集できるが、保存されないので、ファイルを開き直すとまた「フォント1」になる(Inkscapeのバグ)。フォントのデータには使われない部分なので無視して良いけれど、どうしても気になるのであれば、svgファイルを直接編集して書き換える。
- Horiz. Advance X には初期値で 1024 が入っている。ここには文字の横幅+隣の文字との余白の長さを入れる。初期値の1024は、1000x1000のマスいっぱいの幅の文字を書くと、24ピクセル分の余白が入ることを意味する。文字ごとに個別の値を設定することもでき、設定しない場合の標準値になる。余白を入れない場合は1000にしてもよいし、もっと余白を入れたい場合はもう少し大きい数値にする。
- ファミリ名はこのフォントの名前を入れる。特段、Webフォントとして使用する際にここの値を指定する...というわけでもないので、任意の値を設定して良い。
- Units per em には初期値で 1024 が入っているが、前述の通り1000x1000の枠で作成するので、1000に変えたほうが良い。(ただし、ここは2のべき乗にするのが通例らしく、後でFontForgeに文句を言われる)
- Horiz. Origin X, Horiz.Origin Y, Ascent, Descent, Cap Height, x Heightは何を設定するのかは不明。分からないところは設定しないの精神。
- SVGファイルの中を見るとvert-origin-x, vert-origin-y, vert-adv-y等の設定パラメータもあるのだが、SVGフォントエディターには設定項目がない。
文字の作成と登録:
- キャンバスに文字を描く。
- 文字の適切な縦位置については後述。
- 単一のパスしかフォントにできない。また、ストロークはフォントにできない。このため以下のようにする。
- 短径ツール・円弧ツールなどで作ったオブジェクトは、パス→オブジェクトをパスへ でパスに変換する。
- ストロークで線を描いた場合は、パス→ストロークをパスへ変換でパス+フィルに変換する。
- 複数のパスを使っている場合は、パス→統合や結合で単一のパスにまとめる。背景色で塗って穴を開けている場合は、パス→差分を使ってパスに穴をあける。
- SVGフォントエディターで「グリフ」を開き、「グリフを追加」で文字を追加する。
- グリフ名は自由に入力して良い。マッチング文字列そのままを入れたり、自分用の説明を入れたり。
- マッチング文字列にはフォントを使用する文字を入力する。例えば「A」の表示に使う場合はAを入力する。複数文字も入力できるが、複数文字入力した場合に(特にWebフォントに変換した場合に)どうなるのかは未確認。1文字だけにしておくのが無難。また、UnicodeではプライベートエリアとしてU+E000~U+F8FFが使用できるが、Inkscapeがその入力に対応していない。U+E000を表示してコピペして入力するか、svgファイルを直接編集して等を設定する必要がある。
- Advance には、文字ごとの文字の横幅+隣の文字との余白の長さを入れることができる。フォント全体の Horiz. Advance X を文字ごとに上書きしたい場合に使用する。一度設定すると、「未設定」状態に戻す方法がないので注意。未設定状態に戻したい場合は一度グリフを削除して追加し直すしかない。(もしくはsvgファイルを直接編集する)
- グリフを選択した状態でフォントにしたいパスを選択して、「選択オブジェクトから曲線を取得...」をするとグリフにパスを設定できる。なお、このときパスの情報はコピーされるので、それ以降にもとのパスを変更しても反映されないので注意。再度「選択オブジェクトから曲線を取得...」を実行して反映し直す必要がある。
- カーニングを使うと、特定の2文字を続けて表示する場合だけの個別の文字間隔を設定できる...と思うけれども使ったことはない。
- 「プレビューテキスト」にプレビューしたいテキストを入力すると、作ったフォントでの表示が確認できる。
- 黒塗りつぶしになる場合は、グリフが登録できていない。
- 丸い角の表示などがおかしくなる場合がある。最終的なフォントとしては正常に表示されるので、プレビューの確認はズレの有無だけにして、多少表示がおかしいくらいであれば気にせず最終的なフォントを使ったHTMLの表示で確認する。
グリフをすべて登録してSVGファイルを保存したらフォントの変換を行う:
- FontForgeをインストールする: https://fontforge.org/en-US/
- FontForgeを起動して作成したsvgファイルを開く。
- ファイル>フォントを出力から、Web Open Font (WOFF2) と Web Open Font (WOFF) をそれぞれ生成。
- 「フォントサイズが2の倍数になっていない」「Wrong Direction」等の文句を言われますが、無視して生成(とりあえず動作には問題なさげ)。
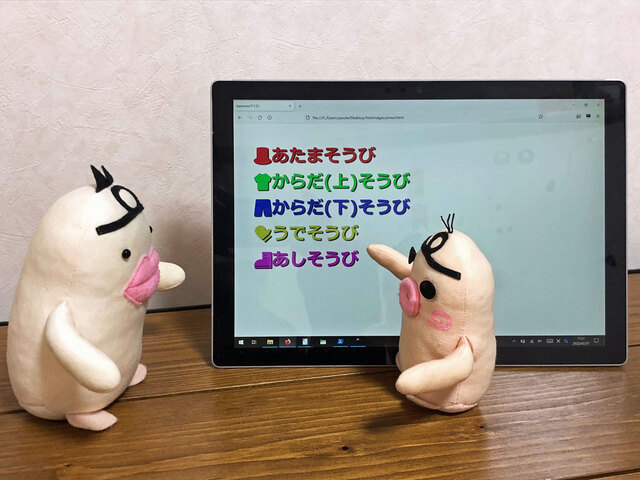
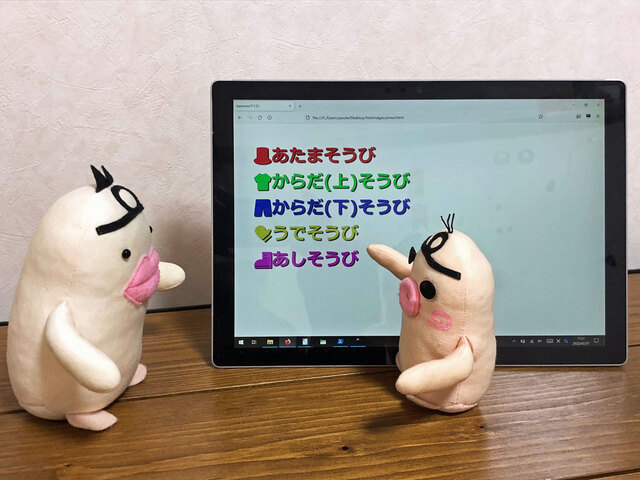
HTMLでフォントを使用する。こんな感じ:
<style>
@font-face {
font-family: 'myfont';
src: url('fontfile.woff2') format('woff2'), url('fontfile.woff') format('woff');
}
.myfont-text {
font-family: myfont;
}
</style>
<div>
<span class="myfont-text">A</span>あたまそうび
</div>
キャッシュが強いので注意。フォントファイルを更新した場合、ブラウザを立ち上げ直したり、キャッシュを無視してリロードする指定をしないと新しいファイルが読み込まれない場合がある。
文字の高さについて。
タイプグラフィキャンバスを使うと、ガイドがついたキャンバスが作成されます。

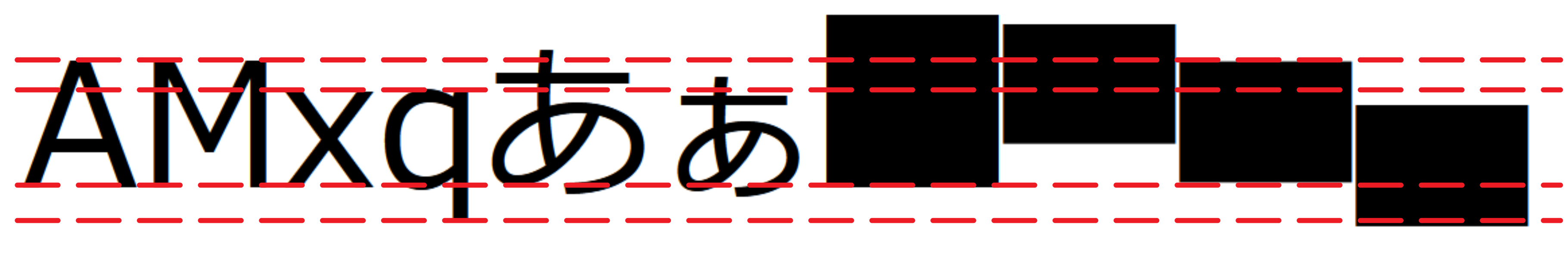
このガイドに従って何パターンか黒塗りの文字を作成して、HTMLで普通のテキストと並べて表示したものがこちら(SVGフォントデータ)。

左から順に、以下のように作った文字です。
- 1000x1000の枠全面を塗りつぶした文字
- ガイドのascender~baselineの高さを塗りつぶした文字
- xheight~descenderの高さを塗りつぶした文字
- xheight~1000x1000枠の最下部までの塗りつぶし、baselineの高さを1000x1000枠の最下部にずらした文字(なので1000x1000の枠からは下にはみ出している)
挙動を整理すると、以下の通り。
- 1000x1000の枠を最上部まで使うと通常の文字よりもかなり大きくなってしまう。
- 1000x1000の最下部まで使うとbaselineピッタリの文字になる。
このため、文字の大きさは「xheight~枠の最下部」を基準として、その範囲で大小を調整し、英文字のg,qのように下がった足を作りたい場合は更に枠を下にはみ出す、とするとよいようです。
なお枠からはみ出た文字はInkscapeのプレビューテキストでは正常に表示されませんが、最終的なフォントファイルでは正常に表示されます。
あとフォントの縦位置が他のフォントとうまく合わない場合、CSSのvertical-alignで調整をつけることができる場合もあります。ただし、vertical-alignは表示対象のインライン要素そのものに指定が必要で親のボックス要素への指定では反映されないので、設定は割と面倒です。